TUGAS KELAS XII TKJ MEMBUAT MENU DAN SUB MENU ' Sabtu 19 Oktober 2013 '
Pada kesempa ini kita akan merubah atau mengganti tampilan menu pada blogger, adapaun langkahnya adalah sebagai berikut :
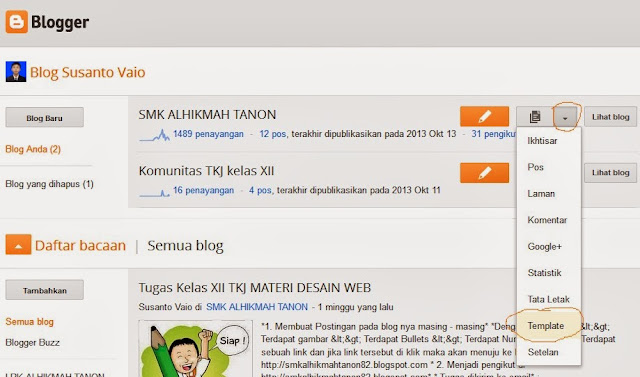
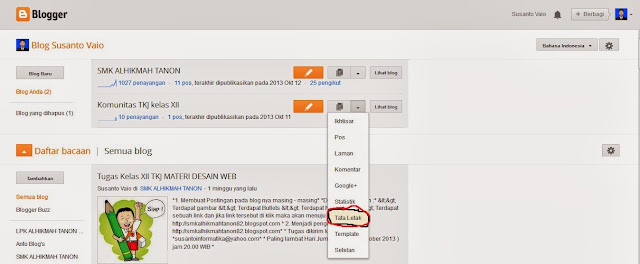
- Masuk pada menu HOME ( tampilan awal blogger )
- Pada tampilan HOME tekan combobox lalu pilih Template seperti gambar dibawah ini :
3. Pada halaman template tekan tombol Edit HTML seperti gambar dibawah ini :
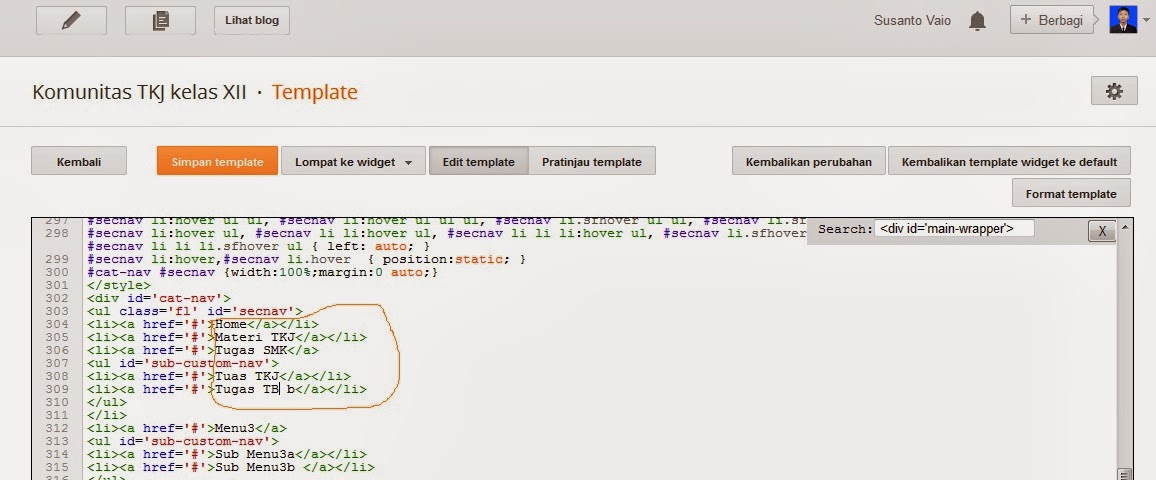
4. Maka anda akan dihadapkan dengan tampilan HTML seperti gambar dibawah ini :
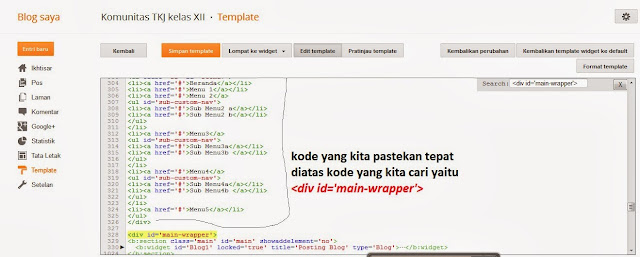
5. Pada Tampilan Gambar diatas klik tombol ( CTRL + F) lalu cari kode : <div class='main-outer'> atau <div id='main-wrapper'> atau <div id='main'> pilih salah satu tergantung template blog kalian masing - masing lalu tekan ENTER, kalau blog smk kode yang sesuai yaitu kode kedua <div id='main-wrapper'> Seperti gambar dibawah ini :
6. Jika kode yang kita cari sudah dapat maka copi kode dibawah ini lalu paste kan dan letakkan tepat diatas kode yang kita cari tadi ( kalau blog smk yaitu tepat diatas kode <div id='main-wrapper'> )
<style>
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='#'>Beranda</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu2 a</a></li>
<li><a href='#'>Sub Menu2 b</a></li>
</ul>
</li>
<li><a href='#'>Menu3</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu3a</a></li>
<li><a href='#'>Sub Menu3b </a></li>
</ul>
</li>
<li><a href='#'>Menu4</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu4a</a></li>
<li><a href='#'>Sub Menu4b </a></li>
</ul>
</li>
<li><a href='#'>Menu5</a></li>
</ul>
</div>
lihat gambar dibawah ini :
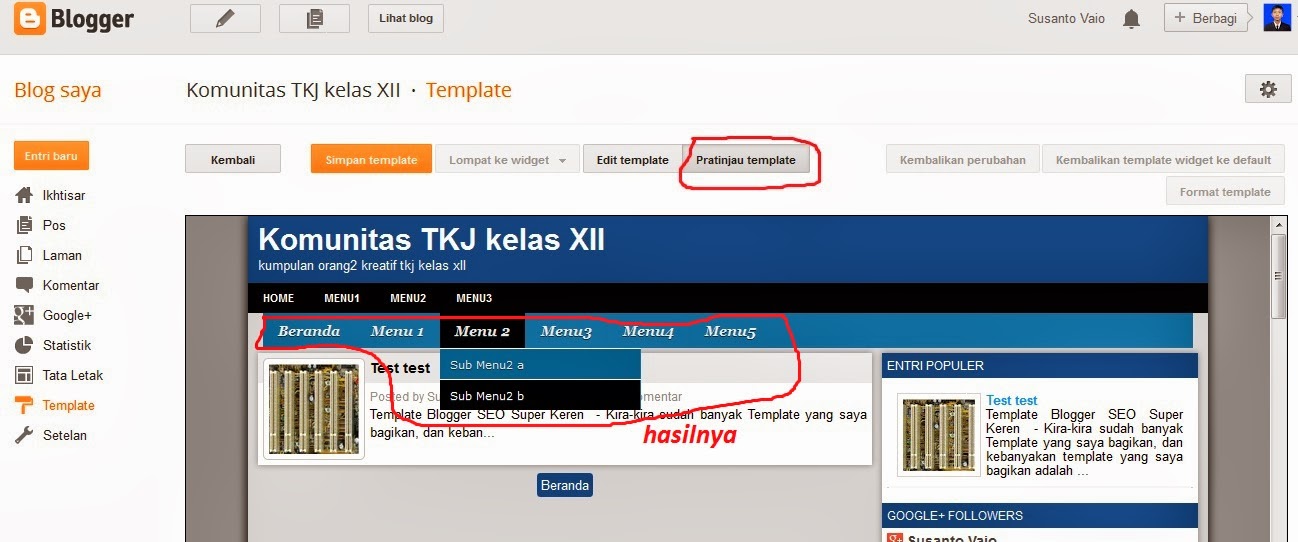
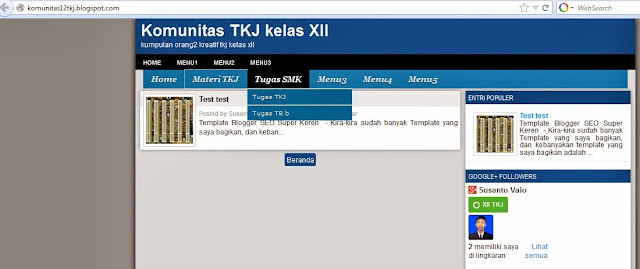
7. Jika sudah selesai lalu pada tampilan Edit HTML klik tombol Pratinjau Template ( untuk melihat hasilnya ) seperti gambar dibawah ini :
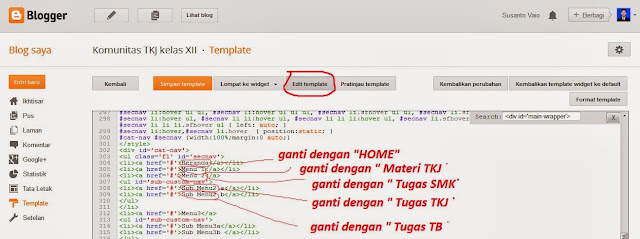
8. Jika tampilan sudah sama seperti diatas, lalu kita kembali ke Menu Edit Template seperti gambar dibawah ini :
lalu ganti tanda # seperti gambar dibawah ini
Keterangan :
- untuk nama menu Materi TKJ ganti tanda # dengan link http://smkalhikmahtanon82.blogspot.com/search/label/Desain%20Web
- untuk nama sub menu Tugas TKJ ganti tanda # dengan link http://smkalhikmahtanon82.blogspot.com/search/label/Tugas%20Kelas%20XII%20TKJ
9. Setelah selesai mengganti nama menu dan mengganti link maka tekan tombol Simpan Template dan Lihat Blog , kalau berhasil maka akan seperti gambar dibawah ini :
Pertanyaan :
- Apa yang terjadi ketika kita mengeklik menu Materi TKJ ?
- Apa yang terjadi ketika kita mengeklik sub menu Tugas TKJ ?
Jawaban di tulis pada postingan blognya masing - masing !
Keterngan
- Jika blognya sudah ada Menu dan sub menu kalian tinggal menganti nama dari menu dan sub menu nya, dan tanda # kalian ganti sesuai dengan yang saya jelaskan diatas.
- Jika anda kurang paham dan ada pertanyaan silahkan masuk di Forum Pelajaran atau kalian klik di sini Forum Pelajaran
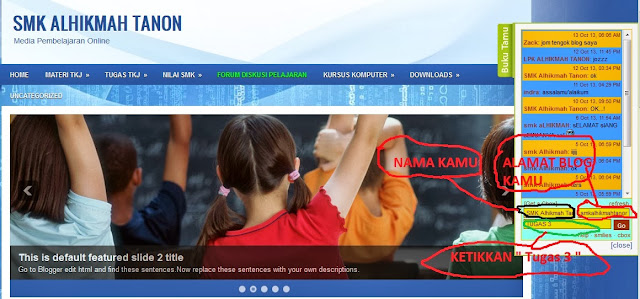
TUGAS TIDAK DIKUMPUL MELALUI EMAIL TAPI KAMU HANYA CUKUP MENGISI BUKU
TAMU PADA BLOG SMK ALHIKMAH TANON
http://smkalhikmahtanon82.blogspot.com/ dan Berkomentar dibawah postingan " Mengganti Menu Pada Blog "
Paling lambat Hari Jumat malam sabtu tanggal 25 Oktober 2013 jam 20.00 WIB
SELAMAT MENGERJAKAN
DAN
SUKSES MENYERTAI ANDA





 Untuk databasenya dapat di Unduh / Download di SINI
Untuk databasenya dapat di Unduh / Download di SINI